In the rapidly evolving digital marketplace, businesses are continually seeking innovative solutions to enhance their online presence, improve user experiences, reduce costs and drive sales. One such solution that has gained considerable attention in recent years is headless commerce, particularly within the Magento ecosystem. This guide delves into the concept of Magento headless commerce, examining its advantages, implementation, costs, use cases, and architectural benefits.
Should I Use Headless Commerce?
Independence in Development and Freedom of Choice of Tools
Headless commerce separates the front end (presentation layer) from the back end (commerce functionality), granting developers the freedom to use their preferred tools and technologies for creating bespoke user experiences.
For example, in this way, it is possible to get rid of dependence on an outdated framework (legacy code) and speed up the development of new features thanks to the use of React.js on the front end.
React. js has a large and active community, which means there are plenty of resources available for developers. The React. js GitHub repository has over 190,000 stars and over 1,500 contributors, making it one of the most popular and active repositories on GitHub.
This flexibility allows for the rapid deployment of changes and the ability to experiment with new features without disrupting the underlying commerce functions.
Headless Commerce vs. Traditional Commerce
Unlike traditional commerce, where the front end and back end are tightly coupled, headless commerce offers a more flexible approach. This separation enables businesses to optimize their front-end experiences for various devices and platforms (web, mobile, IoT devices) without the need to overhaul the commerce logic for each new integration.
Is Headless Commerce Good for SEO?
Yes, headless commerce can significantly enhance SEO. Since the presentation layer is decoupled, developers can optimize website speed, mobile responsiveness, and content delivery, all of which are critical factors in search engine rankings.
The frontend is integrated with the CMS via an API. As a result, an online store built on a headless stack works much faster. And better web performance means higher Core Web Vitals, better SEO results, and higher conversion.
Is Headless Commerce Faster?
Headless commerce websites often load faster than their traditional counterparts. This speed improvement is due to the ability to leverage modern front-end frameworks that optimize content delivery and reduce page load times, enhancing user experience and potentially increasing conversion rates.
The headless architecture is based on a decoupled interface integrated with Magento using GraphQL or Rest API, so there is no need to render as much "default" code and everything runs faster, and another reason is that there is no need to wait for backend support functions and modules, less blockers, more performance.
Is Headless Commerce Expensive?
The initial setup of a headless commerce platform can be more costly and complex due to the need for custom development and integration work. However, the long-term benefits, including flexibility, scalability, and the potential for a superior user experience, can outweigh these initial investments.
Ready-to-use headless solutions significantly reduce costs and can eliminate the need for custom development by 80%
Is Headless CMS the Future of Commerce?
Given its flexibility, scalability, and the growing demand for omnichannel experiences, headless CMS is widely regarded as a key component of the future of commerce. Businesses that adopt this approach can better adapt to market changes and consumer expectations.
What is Magento Headless Commerce?
Magento headless commerce involves using Magento as the commerce engine (back end) while allowing for a custom front-end experience. This approach leverages Magento's robust commerce capabilities while providing the freedom to design and implement a front end that meets specific business requirements and customer expectations.
The frontend accesses Magento features via API. It is very secure, and you only need to control one entry point which is API. In the case of a monolithic system, entry points can be anywhere.
How to Make Magento Headless
Making Magento headless involves using the Magento API to connect the Magento back end with a custom front end. Developers can use REST or GraphQL APIs provided by Magento to fetch data and perform operations, allowing for a seamless integration between the commerce functionalities and the bespoke front end.
Ready-to-use solutions
- PWA Studio (React.js) lets you easily build progressive web app experiences and gives you the advantage of using Adobe Commerce's integrated content tools.
- Vue storefront (Vue.js) is a powerful Frontend as a Service solution for composable commerce, helping developers and businesses to build, deploy, and manage scalable storefronts faster.
Hire an e-commerce agency in headless experience
? Make your Magento Headless with SYSINT
Can Any Version of Magento Be Made Headless?
While Magento 2 offers more advanced features and APIs suited for headless implementations, it is technically possible to make Magento 1 headless. However, due to Magento 1's end of life and limited support, Magento 2 is the recommended platform for headless projects.
Here are Magento platforms that can be headless:
- Magento 2.X Commutity
- Magento 2.X Commerce/Cloud
- Magento 1.7, 1.8, 1.9
How Much Does Headless Magento Cost?
The cost of implementing headless Magento varies widely depending on the complexity of the project, the customizations required, and the chosen front-end technologies. Businesses should consider development, integration, and ongoing maintenance costs when budgeting for a headless Magento project.
Headless Use Cases
- Netflix
- Amazon
- Uber
- Case Studies: Headless Magento based on Vue Storefront
Magento headless commerce is particularly beneficial for businesses looking to:
- Offer personalized shopping experiences across multiple channels and devices.
- Integrate with various front-end applications, including mobile apps, kiosks, and IoT devices.
- Rapidly implement design changes without affecting back-end functionalities.
Magento Headless Architecture
Headless Architecture vs. Microservices
While both headless architecture and microservices aim to increase flexibility and scalability, they serve different purposes. Headless architecture focuses on separating the front end from the back end, while microservices architecture breaks down the back end into smaller, independently deployable services.
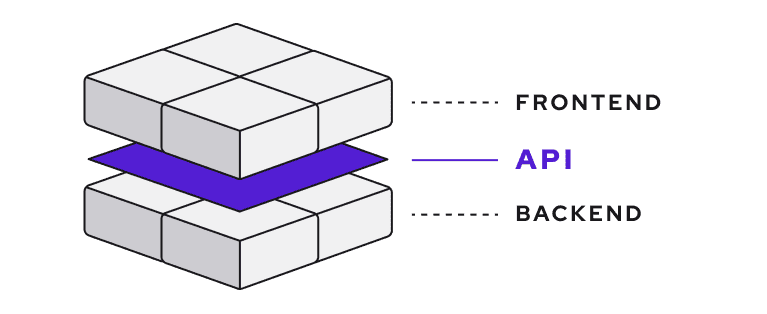
Two layers communicate via API, UI (frontend) and the business logic (backend)
 (Image source: https://vuestorefront.io/blog/headless-commerce)
(Image source: https://vuestorefront.io/blog/headless-commerce)
Benefits of Headless Architecture
The headless architecture of Magento offers several benefits, including:
- Flexibility and Scalability: Businesses can quickly adapt their front-end designs and functionalities to meet evolving market demands and consumer preferences.
- Enhanced User Experience: With the ability to use modern front-end technologies, businesses can create fast, responsive, and engaging user interfaces.
- Omnichannel Capabilities: Headless commerce facilitates seamless integration with various channels and devices, providing a consistent brand experience across all touchpoints.
In conclusion, Magento headless commerce represents a powerful approach for businesses aiming to deliver superior online shopping experiences. By leveraging the flexibility, scalability, and enhanced performance capabilities of headless architecture, companies can stay ahead in the competitive digital marketplace.
