This guide is addressed to developers who want to familiarize themselves with the possibilities of BigCommerce headless based on Next.Js
Headless e-commerce is an approach where the front-end (or the "head") of a website is decoupled from the back-end e-commerce functionality. This separation allows for greater flexibility, customization, and control over the user experience.
Step1. Creating Store-Level API account
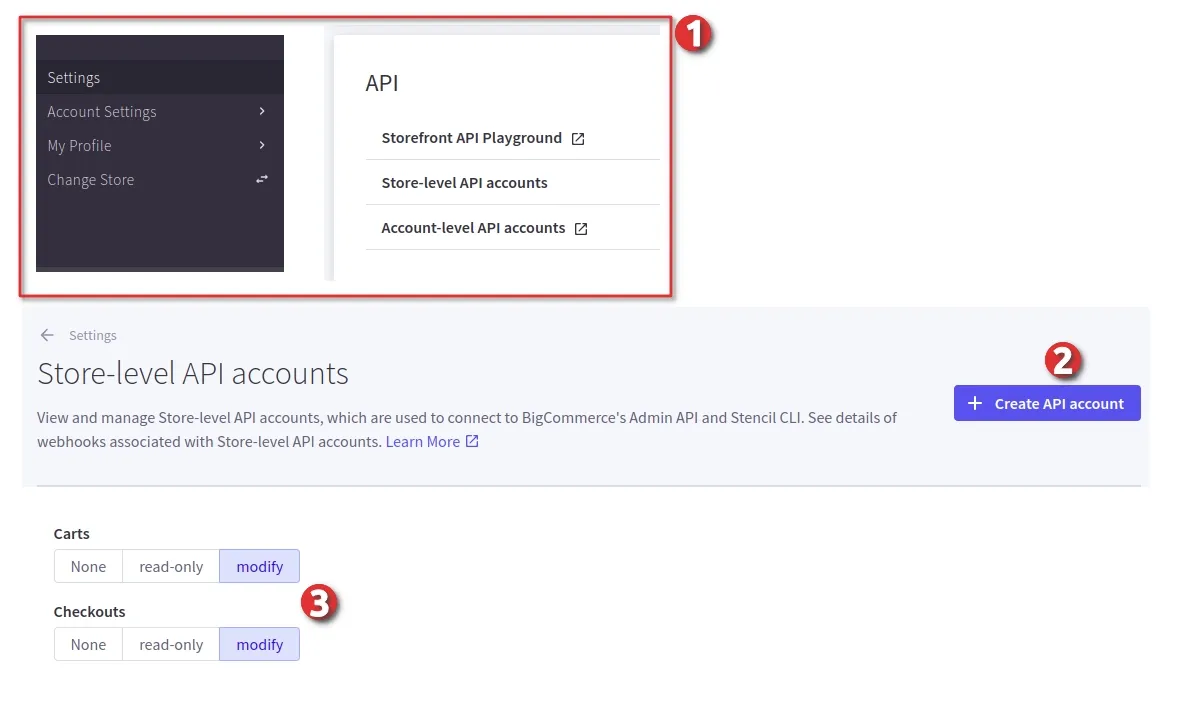
Follow this official guide or go to BigCommerce Admin panel -> Settings -> Store-Level API Accounts
Pay attention to OAuth scopes - it's number 3 in the pic. Some scopes must be selected as modified, otherwise you will not be able to add items to the cart
- Carts - modify
- Checkouts - modify
More details in the official documentation BigCommerce API Accounts & OAuth Scopes

Step2. Setup Project locally. Next.js + BigCommerce
Clone a storefront template for BigCommerce from the official repository https://github.com/bigcommerce/nextjs-commerce
A Next.js 14 and App Router-ready headless storefront template for BigCommerce, featuring:
- Next.js App Router
- Optimized for SEO using Next.js's Metadata
- React Server Components (RSCs) and Suspense
- Route handlers for mutations
- Edge runtime
- New fetching and caching paradigms
- Dynamic OG images
- Styling with Tailwind CSS
- Automatic light/dark mode based on system settings
If you are not going to use Vercel, you can skip the commands related to Vercel
Configure environment variables
When you're done making changes, click Save. A successful save will display a pop-up window containing the API credentials, and you will be prompted by your browser to download a .txt file containing the same credentials for safekeeping on your computer.
Copy .env.example to .env
1. BIGCOMMERCE_CHANNEL_ID
Set to 1 it returns the default BigCommerce storefront
BIGCOMMERCE_CHANNEL_ID=1
2. BIGCOMMERCE_STORE_HASH
copy from your text file
ACCESS TOKEN: "BIGCOMMERCE_ACCESS_TOKEN"
API PATH: "https://api.bigcommerce.com/stores/BIGCOMMERCE_STORE_HASH/v3/"
3. BIGCOMMERCE_ACCESS_TOKEN
copy from your text file
ACCESS TOKEN: "BIGCOMMERCE_ACCESS_TOKEN"
API PATH: "https://api.bigcommerce.com/stores/BIGCOMMERCE_STORE_HASH/v3/"
4. BIGCOMMERCE_CUSTOMER_IMPERSONATION_TOKEN
You have to create a token every time, just follow the instructions https://developer.bigcommerce.com/docs/storefront-auth/tokens/customer-impersonation-token
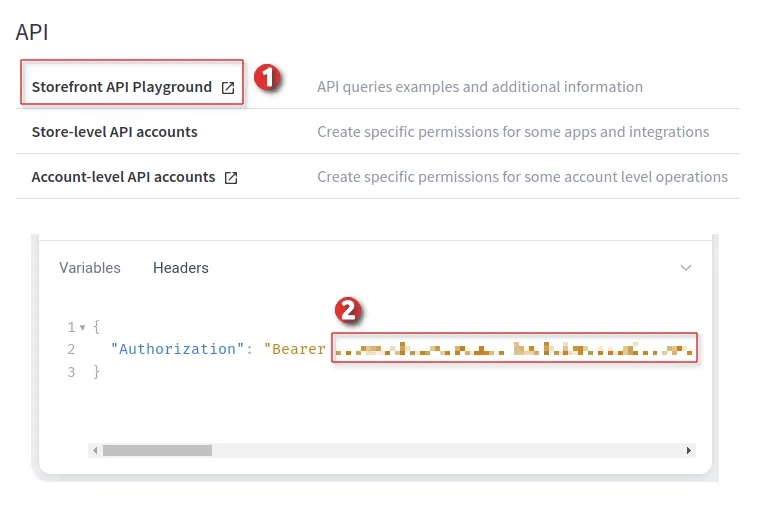
Or you can do it another way using the Storefront API Playground page, open admin penel -> settings
- Storefront API Playground
- Scroll down the page, your token will be here

BigCommerce Hedless Demos
Demo v2 - next-commerce-v2.vercel.app

Demo v1 - bigcommerce.vercel.store